Tuesday, August 16, 2016
1. Multimedia Principle
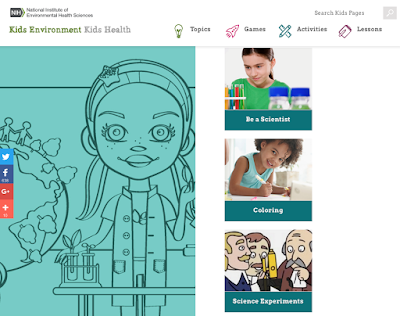
The example image above shows how the multimedia principle of using both words and images prove useful for the students ability to follow the lesson. On the left of the screen, the graphics of a piece of paper assist the learner in following that this portion of the lesson is written text. On another page of instruction, arrows are used to indicate a video that a student could play to follow the lesson.
2. Contiguity Principle #1
What Contiguity Principle #1 Is
According to Clark and Mayer (2011), placing printed words next to the part of the graphic that they describe or presenting spoken words at the same time as a corresponding graphic is known as the Contiguity Principle (Clark & Mayer, 2011, p. 92). He further states that if the text exceeds adequate spacing near the graphic then a pop-up window could utilized to open on a mouse roll-over for the user to see immediately. The proper placement of the words and graphics allow the user is able to use cognitive processing to accurately understand the intended message. In doing this, they are able to mentally organize the material into a meaningful learning process without having to divide their attention.How the Example Shows (or Doesn't) Contiguity Principle #1
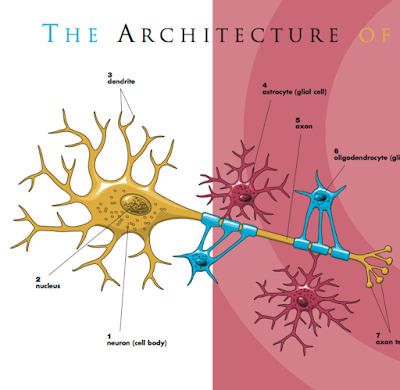
The image below, found on the education website: www.ninds.nih.gov, shows an example of the contiguity principle because the textual wording of the architecture of the cell are physically placed near the corresponding graphic representing the text.National Institute of Neurological Disorders and Stroke Education Brochures
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer3. Contiguity Principle #2
What Contiguity Principle #2 Is
According to Clark and Mayer (2011), Contiguity Principle 2 is the need to coordinate spoken words with graphics (Clark & Mayer, 2011, p. 102). When spoken words are added to a presentation, they need to correspond with the graphic images on-screen. For example, if someone was describing how to change a tire on a car, the image should reflect a person changing a tire. The separation of a video of a person changing a tire and then presenting the instructions verbally would only confuse the learner, making it difficult to follow the instructions precisely and correctly.
According to Clark and Mayer (2011), Contiguity Principle 2 is the need to coordinate spoken words with graphics (Clark & Mayer, 2011, p. 102). When spoken words are added to a presentation, they need to correspond with the graphic images on-screen. For example, if someone was describing how to change a tire on a car, the image should reflect a person changing a tire. The separation of a video of a person changing a tire and then presenting the instructions verbally would only confuse the learner, making it difficult to follow the instructions precisely and correctly.
How the Example Shows (or Doesn't) Contiguity Principle #2
Observing a video tutorial on Lynda.com, is an excellent example of the contiguity principle.
In the image below, a screen capture image was taken of the video of an instructor physically drawing the graphic image in Lynda.com tutorial. As the video is playing of him doing the act, he is describing how to do the drawing.
Often times, on Lynda.com there is a screen capture video of the program instructed coinciding with the instructor teaching how to use the program in the screen capture video.
For example, if you wanted to learn how to use Adobe Illustrator CC, you could observe and instructor using the program clicking each item in the program while they are vocally talking you through the steps they are taking to make the drawing in the Adobe Illustrator CC program.
Observing a video tutorial on Lynda.com, is an excellent example of the contiguity principle.
In the image below, a screen capture image was taken of the video of an instructor physically drawing the graphic image in Lynda.com tutorial. As the video is playing of him doing the act, he is describing how to do the drawing.
Often times, on Lynda.com there is a screen capture video of the program instructed coinciding with the instructor teaching how to use the program in the screen capture video.
For example, if you wanted to learn how to use Adobe Illustrator CC, you could observe and instructor using the program clicking each item in the program while they are vocally talking you through the steps they are taking to make the drawing in the Adobe Illustrator CC program.
In the image below, a screen capture image was taken of the video of an instructor physically drawing the graphic image in Lynda.com tutorial. As the video is playing of him doing the act, he is describing how to do the drawing.
Often times, on Lynda.com there is a screen capture video of the program instructed coinciding with the instructor teaching how to use the program in the screen capture video.
For example, if you wanted to learn how to use Adobe Illustrator CC, you could observe and instructor using the program clicking each item in the program while they are vocally talking you through the steps they are taking to make the drawing in the Adobe Illustrator CC program.
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
4. Modality Principle
What Modality Principle Is
According to Clark and Mayer (2011), the modality principle explains that a verbal explanation should be provided with an animation, video, or series of still frames without reading directly verbatim from the material being displayed (Clark & Mayer, 2011, p. 115). The printed material on a powerpoint presentation should merely be used to reiterate the topic being discussed and the individual providing the instruction should adequately explain its purpose on the screen in order to achieve effective learning processes.How the Example Shows (or Doesn't) Modality Principle
An excellent example of violating the modality principle is professor teaching C++ programming. A professor should refrain from lectures of 100+ slides of full content "edge to edge" with C++ code, similar to the image provided below, reading directly from each slide in only a four hour block of instruction.While it is necessary to show the code to the individual, it is important for the educator to not read directly from the overabundance of slides being presented.
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer5. Redundancy Principle #2
What Redundancy Principle #2 Is
According to Clark and Mayer (2011), it is unnecessary to "contain redundant on-screen text presented at the same time as on-screen graphics and narration" (Clark & Mayer, 2011, p. 135). Concluding that not only is repetition unnecessary, but it also hinders the learning process. When information is presented with redundancy, it causes information overload. The eyes and ears are limited to the amount of processing it can handle at once. Two forms of visual content provided simultaneously in different formats while the same auditory information is being presented only results in overwhelming the learner.
According to Clark and Mayer (2011), it is unnecessary to "contain redundant on-screen text presented at the same time as on-screen graphics and narration" (Clark & Mayer, 2011, p. 135). Concluding that not only is repetition unnecessary, but it also hinders the learning process. When information is presented with redundancy, it causes information overload. The eyes and ears are limited to the amount of processing it can handle at once. Two forms of visual content provided simultaneously in different formats while the same auditory information is being presented only results in overwhelming the learner.
How the Example Shows (or Doesn't) Redundancy Principle #2
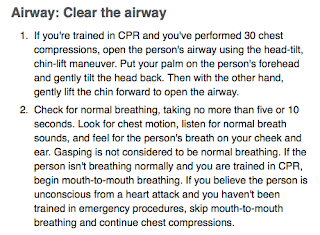
Below is an example of the Redundancy Principle #2.
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
6. Coherence Principle #1
What Coherence Principle #1 Is
According to Clark and Mayer (2011), the coherence principle #1 is to avoid e-Lessons with extraneous audio. They further state that it is important to avoid cluttered lessons with materials that do not support the instructional goal. (Clark & Mayer, 2011, p.151-154)
Extraneous audio can range from mere background noise contained within a video being played to background music added to entertain the viewer as they read the material on the screen. For many learners, noise of various forms are disturbing and prevent concentration that allows the viewer to gain a rich full understanding of the material being taught. Distractive sounds and animations added to a powerpoint bulleted presentation can become overwhelming and distractive to the learner if not relevant to the material being taught. One should limit the amount of sounds, animations, and discussion in order to achieve a cohesive lesson for the learner to endure. Not only average students, but also advanced students would be affected psychologically as the overwhelming sounds could prompt more of an entertainment response rather than an educational lesson. Distractions are unnecessary and should be limited only to those details that partner with the intended lesson and enhance the educational structure of the intended message. (Clark & Mayer, 2011, p.151-154)
According to Clark and Mayer (2011), the coherence principle #1 is to avoid e-Lessons with extraneous audio. They further state that it is important to avoid cluttered lessons with materials that do not support the instructional goal. (Clark & Mayer, 2011, p.151-154)
Extraneous audio can range from mere background noise contained within a video being played to background music added to entertain the viewer as they read the material on the screen. For many learners, noise of various forms are disturbing and prevent concentration that allows the viewer to gain a rich full understanding of the material being taught. Distractive sounds and animations added to a powerpoint bulleted presentation can become overwhelming and distractive to the learner if not relevant to the material being taught. One should limit the amount of sounds, animations, and discussion in order to achieve a cohesive lesson for the learner to endure. Not only average students, but also advanced students would be affected psychologically as the overwhelming sounds could prompt more of an entertainment response rather than an educational lesson. Distractions are unnecessary and should be limited only to those details that partner with the intended lesson and enhance the educational structure of the intended message. (Clark & Mayer, 2011, p.151-154)
How the Example Shows (or Doesn't) Coherence Principle #1
The below video was created to exaggerate the annoyance that overuse of the extraneous audio could embark on a students cognitive learning process.
How the Example Shows (or Doesn't) Coherence Principle #1
Below is an example of how distracting a background can be in just filming, in an educational background it is more prevalent as the learner is tasked with focusing on the intended educational material being absorbed into their cognitive processes. In this example, the viewer is merely trying to hear the speaker.
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
7. Coherence Principle #2
What Coherence Principle #2 Is
Reference
According to Clark and Mayer (2011), excessive graphics used to merely "spice up" a lesson should be omitted. (Clark & Mayer, 2011, p.159) Many times educators have to search for graphic images to use with their lesson to enhance understanding. When choosing images it is also important to chose images that are not only relevant to the topic being instructed, but also be appropriate to the age group or audience of the learner. It would not be appropriate to use a graphic with details of an advanced level course in a beginner level learner. Often times, "simple level visuals provide a better understanding that an detailed visual". (Clark & Mayer, 2011, p.165)
According to Clark and Mayer (2011), excessive graphics used to merely "spice up" a lesson should be omitted. (Clark & Mayer, 2011, p.159) Many times educators have to search for graphic images to use with their lesson to enhance understanding. When choosing images it is also important to chose images that are not only relevant to the topic being instructed, but also be appropriate to the age group or audience of the learner. It would not be appropriate to use a graphic with details of an advanced level course in a beginner level learner. Often times, "simple level visuals provide a better understanding that an detailed visual". (Clark & Mayer, 2011, p.165)
How the Example Shows (or Doesn't) Coherence Principle #1
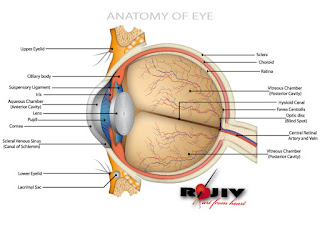
The below image is an example of a graphic image that would be used in a college level medical course teaching the parts of an eye; however, this same graphic would not be appropriate and contain too many details when teaching an elementary school level class of third graders on the parts of an eye.
 |
| Image Created by: rajeevkamal |
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
8. Coherence Principle #3
What Coherence Principle #3 Is
According to Clark and Mayer (2011), one should avoid extraneous words in lessons (Clark & Mayer, 2011, p.166). Basically, the coherence principle is simply - less is more. As with any lesson, if you beat the horse to death the end result is there will be no horse. You should create lesson plans that have a specific goal in mind, find the shortest route to reach that goal without leaving out pertinent information that is necessary to gain a full understanding.
According to Clark and Mayer (2011), one should avoid extraneous words in lessons (Clark & Mayer, 2011, p.166). Basically, the coherence principle is simply - less is more. As with any lesson, if you beat the horse to death the end result is there will be no horse. You should create lesson plans that have a specific goal in mind, find the shortest route to reach that goal without leaving out pertinent information that is necessary to gain a full understanding.
How the Example Shows (or Doesn't) Coherence Principle #3
Below is an example of how the original wording can be revised to reduce the extraneous words to simplify the intended message. Reducing would increase the chances of understanding clearly.
Reference
Below is an example of how the original wording can be revised to reduce the extraneous words to simplify the intended message. Reducing would increase the chances of understanding clearly.
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
9. Personalization Principle #1
What Personalization Principle #1 Is
According to Clark and Mayer (2011), is based on a formal style of writing to present the information (Clark and Mayer, 2011, p. 179). It is basically encouraging learners by using a conversational tone vocally partnered with textual image to increase learning. It is believed that a learner can relate more to the graphic image through the use of an informal conversation as with a conversation with another person. It is understood that there are psychological aspects of validating the information when it is in a written conversational style format. This validation enables the learner to make sense of the intended message more clearly enabling understanding quicker. This method could be used from training videos at employment agencies to basic instructions on a cooking website.
According to Clark and Mayer (2011), is based on a formal style of writing to present the information (Clark and Mayer, 2011, p. 179). It is basically encouraging learners by using a conversational tone vocally partnered with textual image to increase learning. It is believed that a learner can relate more to the graphic image through the use of an informal conversation as with a conversation with another person. It is understood that there are psychological aspects of validating the information when it is in a written conversational style format. This validation enables the learner to make sense of the intended message more clearly enabling understanding quicker. This method could be used from training videos at employment agencies to basic instructions on a cooking website.
How the Example Shows (or Doesn't) Personalization Principle #1
Below is an example of how the conversational tone is used to instruct the reader as if they were in a conversation with the author of the instructions.
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
10. Personalization Principle #2
What Personalization Principle #2 Is
According to Clark and Mayer (2011), uses effective on-screen coaches to promote learning (Clark & Mayer, 2011, p. 191). The effectiveness of the coach depends on how realistic he or she appears, his or her ability to sound conversational, whether or not the sound is spoken in human voice rather than a machine-simulated voice, and is created with second-person constructions (I, we, me, my, you, and/or your (Clark & Mayer, 2011, p.197).
According to Clark and Mayer (2011), uses effective on-screen coaches to promote learning (Clark & Mayer, 2011, p. 191). The effectiveness of the coach depends on how realistic he or she appears, his or her ability to sound conversational, whether or not the sound is spoken in human voice rather than a machine-simulated voice, and is created with second-person constructions (I, we, me, my, you, and/or your (Clark & Mayer, 2011, p.197).
How the Example Shows (or Doesn't) Personalization Principle #2
Ask Steve, is an excellent example of how effective an avatar can be in creating a conversational approach to learning using a human-like avatar with a realistic voice to instruct the listener or viewer.
Reference
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
11. Personalization Principle #3
What Personalization Principle #3 Is
According to Clark and Mayer (2011), is informal and impersonal with an intention to make the author visible to promote learning (Clark & Mayer, 2011, p.197). The focus deviates from the author and mainly promotes the learners presence.
According to Clark and Mayer (2011), is informal and impersonal with an intention to make the author visible to promote learning (Clark & Mayer, 2011, p.197). The focus deviates from the author and mainly promotes the learners presence.
How the Example Shows (or Doesn't) Personalization Principle #3
This video shows the Personalization Principle #3, by the author of the documentary remaining unknown by using a impersonal style to teach the intended message.
Reference
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
12. Segmenting Principle
What Segmenting Principle Is
According to Clark and Mayer (2011), the segmenting principle basically means to break a continuous lesson into bite-size segments preferably linear (Clark & Mayer, 2011, p.207).
According to Clark and Mayer (2011), the segmenting principle basically means to break a continuous lesson into bite-size segments preferably linear (Clark & Mayer, 2011, p.207).
How the Example Shows (or Doesn't) Segmenting Principle
In the example below, the instructor breaks the lesson into four easy steps on how to use order of operations when solving math equations. With math already holding a level of stress in a students life, it is important to break the lesson into segments. In this case, he breaks it into steps for the student to take. It will help them retain the information better as the linear method is systematic.
Reference
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
13. Worked Example Principle (Fade from Worked Examples to Problems)
What Worked Example Principle (Fade from Worked Examples to Problems) Is
According to Clark and Mayer (2011), in difference to former homework lists for students to solve, the Worked Example Principle shows that students tend to learn more efficiently when provided examples that illustrate the concept or steps. If the examples are progressive, showing the students how the process gradually evolves they are more able to demonstrate their understanding. (Clark & Mayer, 2011, p.223-230)
According to Clark and Mayer (2011), in difference to former homework lists for students to solve, the Worked Example Principle shows that students tend to learn more efficiently when provided examples that illustrate the concept or steps. If the examples are progressive, showing the students how the process gradually evolves they are more able to demonstrate their understanding. (Clark & Mayer, 2011, p.223-230)
How the Example Shows (or Doesn't) Worked Example Principle (Fade from Worked Examples to Problems)
Students using Khan academy while learning how a " derivative functions as an instantaneous rate of change " is an excellent example. The video shows how teachers can assist students with step-by-step examples of how to calculate complex math equations.
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
14. Worked Example Principle (Promote Self-Explanations)
What Worked Example Principle (Promote Self-Explanations) Is
According to Clark and Mayer (2011), not only do the the examples need to demonstrate their understanding through worked examples but also should also include techniques that promote deeper processing. The addition of self-explanation or collaborative questions reinforce the learning process. (Clark & Mayer, 2011, p.231-232)
According to Clark and Mayer (2011), not only do the the examples need to demonstrate their understanding through worked examples but also should also include techniques that promote deeper processing. The addition of self-explanation or collaborative questions reinforce the learning process. (Clark & Mayer, 2011, p.231-232)
How the Example Shows (or Doesn't) Worked Example Principle (Promote Self-Explanations)
Students using Khan academy while learning math is an excellent example. Not only does the video show how teachers can assist students with step-by-step examples, but also there are reviews with practice questions that provide immediate feedback on whether or not the answers were correct.
Students using Khan academy while learning math is an excellent example. Not only does the video show how teachers can assist students with step-by-step examples, but also there are reviews with practice questions that provide immediate feedback on whether or not the answers were correct.
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
15. Practice Principle 2 (Mirror the Job)
What Practice Principle 2 (Mirror the Job) Is
According to Clark and Mayer (2011), practice events in e-learning are interactions such as navigating, controlling, and dialoging similar to those found in a traditional classroom. (Clark & Mayer, 2011, p. 251-257)
According to Clark and Mayer (2011), practice events in e-learning are interactions such as navigating, controlling, and dialoging similar to those found in a traditional classroom. (Clark & Mayer, 2011, p. 251-257)
How the Example Shows (or Doesn't) Practice Principle 2 (Mirror the Job)
Not only does Lynda.com feature a complete library of high quality, engaging video tutorials, but also students have access to much more. They are able to follow along mirroring the instruction through e-learning with user files. The instructor provides actual files and details on how to set up the application (which they are teaching-in this instance Maya) to allow the student to immolate the lesson identically as shown in the video.
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
16. Practice Principle 6 (Transition from Examples to Practice Gradually)
What Practice Principle 6 (Transition from Examples to Practice Gradually) Is
According to Clark and Mayer (2011), basically says to completing practice exercises can cause mental overload. By Starting with a smaller portion of the assignment with a gradual increase to the overall objective the outcome will prove more productive. (Clark & Mayer, 2011, p.274)
According to Clark and Mayer (2011), basically says to completing practice exercises can cause mental overload. By Starting with a smaller portion of the assignment with a gradual increase to the overall objective the outcome will prove more productive. (Clark & Mayer, 2011, p.274)
How the Example Shows (or Doesn't) Practice Principle 6 (Transition from Examples to Practice Gradually)
In Lynda.com tutorials, the students are provided an overview that allows them to complete the blocks of instruction in steps that gradually lead to the completed lesson. For example, the Final Cut Pro 7 Essential Training has a duration of 6 hours and 24 minutes of video, yet the course is broken down into smaller short videos lasting 30 min which lead up to the complete amount of time listed in the certificate.
Periodically the instructor breaks the blocks of instruction in categories such as the tools within the application being taught.
For example, with Illustrator, there are many tools. One block, may explain how to use the selection tool, while another would be how to use the gradient tool or the type on a path tool. The final outcome would be the completion of a particular project, such as: How to Make a Logo with Gradient Coloring. The first video would provide an overview of what you will ultimately learn. The succinct videos would lead to that goal. Each module showing the time it would take to complete the given task in a gradual manner.
In this example: the first category is Why Prototyping? The first part explains it is broken into four categories, then it shows each categories timeframe.
Not only does it provide chunked blocks of instruction, it also provides transcripts to assist as an additional resource when student follows along.
Periodically the instructor breaks the blocks of instruction in categories such as the tools within the application being taught.
For example, with Illustrator, there are many tools. One block, may explain how to use the selection tool, while another would be how to use the gradient tool or the type on a path tool. The final outcome would be the completion of a particular project, such as: How to Make a Logo with Gradient Coloring. The first video would provide an overview of what you will ultimately learn. The succinct videos would lead to that goal. Each module showing the time it would take to complete the given task in a gradual manner.
In this example: the first category is Why Prototyping? The first part explains it is broken into four categories, then it shows each categories timeframe.
Not only does it provide chunked blocks of instruction, it also provides transcripts to assist as an additional resource when student follows along.
* There is also a skill level graphic to allow the student to view what their base skill level should be before choosing this tutorial.
www.lynda.com Design Techniques Tutorial
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
17. Learner Control Principle (Give Experienced Learners Control)
What Learner Control Principle (Give Experienced Learners Control) Is
According to Clark and Mayer (2011), learner control has the potential to be more successful if the learner has prior knowledge of the topic, if the subject is a more advanced course of one the learner has already gained experience with, if the learner had good metacognitive skills, and if the course is of low complexity (Clark & Mayer, 2011, p.319-322).
According to Clark and Mayer (2011), learner control has the potential to be more successful if the learner has prior knowledge of the topic, if the subject is a more advanced course of one the learner has already gained experience with, if the learner had good metacognitive skills, and if the course is of low complexity (Clark & Mayer, 2011, p.319-322).
How the Example Shows (or Doesn't) Learner Control Principle (Give Experienced Learners Control)
GCF Learn Windows 10 Free is an excellent example of giving an experienced learner control over the learning environment. The learner is able to pick and choose what lesson to review and learn; however, the learner will need a basic level of experience foundation to start with otherwise the lesson will be overwhelming and confusing to the learner.
Reference
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
18. Learner Control Principle (Consider Adaptive Control)
What Learner Control Principle (Consider Adaptive Control) Is
According to Clark and Mayer (2011), adaptive control is designed dynamically to adjust the lessons difficulty and support based on the learners responses (Clark & Mayer, 2011, p.323-327).
According to Clark and Mayer (2011), adaptive control is designed dynamically to adjust the lessons difficulty and support based on the learners responses (Clark & Mayer, 2011, p.323-327).
How the Example Shows (or Doesn't) Learner Control Principle (Consider Adaptive Control)
With Khan academy, the user sets up an account and begins a lesson. When the learner returns to the application it asks if they want to continue with the last lesson or learn something new. It keeps up with the lesson prior and the skill level of the learner and assists by making suggestions to the learner of the next level of math based on their experience.

Khan Academy
Reference
With Khan academy, the user sets up an account and begins a lesson. When the learner returns to the application it asks if they want to continue with the last lesson or learn something new. It keeps up with the lesson prior and the skill level of the learner and assists by making suggestions to the learner of the next level of math based on their experience.
Reference
 |
| Khan Academy |
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
19. Thinking Skills Principle (Whole Task Course Design)
What Thinking Skills Principle (Whole Task Course Design) Is
According to Clark and Mayer (2011), whole task course design teaches by show-and-do (directives) and problem solving (guided discovery) (Clark & Mayer, 2011, p.339-367). It begins with an authentic work assignment that integrates basic knowledge skills. The instruction is taught in a realistic world environment offering opportunity to critically think about the task.
According to Clark and Mayer (2011), whole task course design teaches by show-and-do (directives) and problem solving (guided discovery) (Clark & Mayer, 2011, p.339-367). It begins with an authentic work assignment that integrates basic knowledge skills. The instruction is taught in a realistic world environment offering opportunity to critically think about the task.
How the Example Shows (or Doesn't) Thinking Skills Principle (Whole Task Course Design)
In Gosetti Documentation & Grafik GMBH, the lesson shows the learner how to remove parts to a dishwasher.
In Gosetti Documentation & Grafik GMBH, the lesson shows the learner how to remove parts to a dishwasher.
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
20. Games and Simulations Principle
What Games and Simulations Principle Is
According to Clark and Mayer (2011), game simulations can offer structure to the learning support. Success in using these simulations teeter on incorporation of visual support. Participants are required to provide the data and visual aids assist in supplying a visual representation of what the process entails (Clark & Mayer, 2011, p.369-398).
According to Clark and Mayer (2011), game simulations can offer structure to the learning support. Success in using these simulations teeter on incorporation of visual support. Participants are required to provide the data and visual aids assist in supplying a visual representation of what the process entails (Clark & Mayer, 2011, p.369-398).
How the Example Shows (or Doesn't) Games and Simulations Principle
 |
| Interactive Function Game |
On Hotmath.com, a game where the user inputs information into the graphic assists the student in learning how a function works. The student enters the y = m x + b data into the graphic, then it asks for the x = data. Then the machine appears to process the data with graphic actions and answers the values of x and y and graphs the points on the graph as shown below:
Reference
Clark, R. C., & Mayer, R. E. (2011). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. San Francisco: Pfeiffer
Subscribe to:
Comments (Atom)